ICBC e-Forms Rebranding
Tech Stack
- JIRA
- Axure
- Jenkins
- HTML/CSS
- Bootstrap
- Sass (Syntactically Awesome Style Sheets)
- Node
- Express.js
- Gulp.js
- TortoiseSVN
Team
In this project, there was a total of five people involved:
- Myself as the primary developer
- Senior developer who provided support and guidance
- Business Systems Analyst to set deadlines and coordinate
- Contractor/e-Forms Specialist for QA Testing
- User Experience Analyst for UX Testing
As part of a team of five individuals, including myself, I served as the main developer on a project to rebrand the five most commonly used e-forms for the company. Our team also included a senior developer to support and guide me, a business systems analyst to coordinate and set a schedule, a functionality tester, and a UX analyst to ensure the updates met our company's standards.
Using the company's digital style guide as a reference, I updated the Sass code and HTML of the e-forms to align with the company's current branding. To compile the Sass into one CSS file, I used gulp.js, and the resulting CSS file was committed to the Tortoise SVN repository. Lastly, Jenkins was used to deploy the updated forms in the appropriate environment.
To ensure that the updated e-forms were functioning correctly, I used Express.js, a popular Node.js framework, for local testing to avoid running a Jenkins build upon every small update. Upon finishing the development and conducting my own tests, I handed the forms off to our UX analyst and functionality tester, who provided feedback in Jira. Through thorough testing and attention to detail, we ensured that the rebranded e-forms were functional and conformed to the company's digital brand guidelines.
Outcome
Upon completing this project, I felt very accomplished as I had the opportunity to work on a high-impact project that made a significant impact on the company. In fact, I have come across these updated e-forms in real-world usage since making these updates, which has reinforced my satisfaction with my work and the outcomes of the project. I learned a lot throughout the duration of this project as it was my first exposure to many technologies such as Sass, Jenkins, and Express.js. Thanks to the collaborative efforts of our team, the rebranded e-forms provided a cohesive and professional image across all of our e-forms, improving the user experience and reinforcing our brand identity.
Updated Forms
- ACG398 (Payment Deferral) Link to Form
- GEN371 (Ask a Question) Link to Form
- WEB1812 (Witness Information) Link to Form
- CL476 (Child Seat Reimbursement) Link to Form
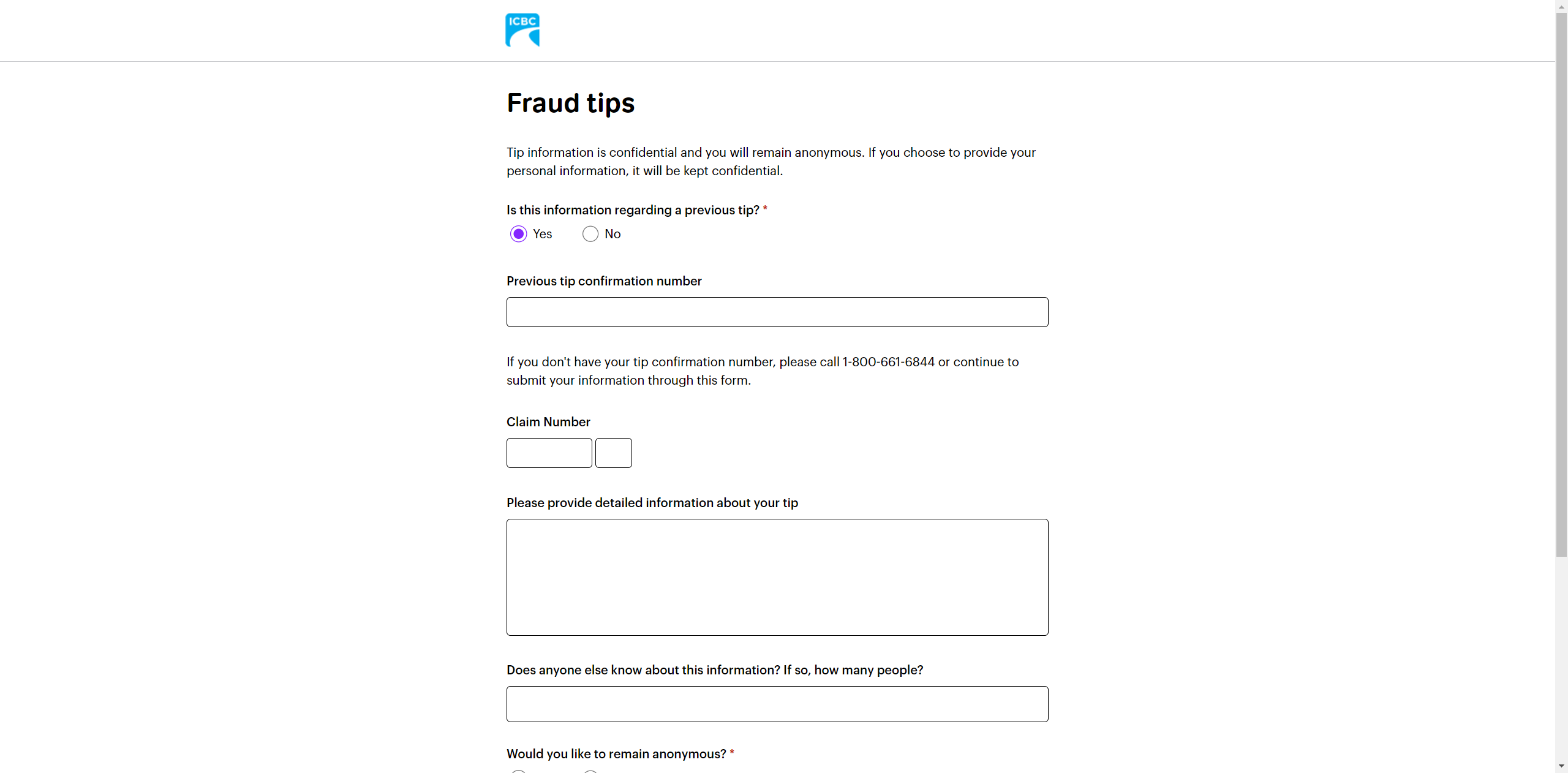
- GEN508 (Fraud Tips) Link to Form